本文說明使用 HERE map 在指定位置和縮放級別顯示地圖
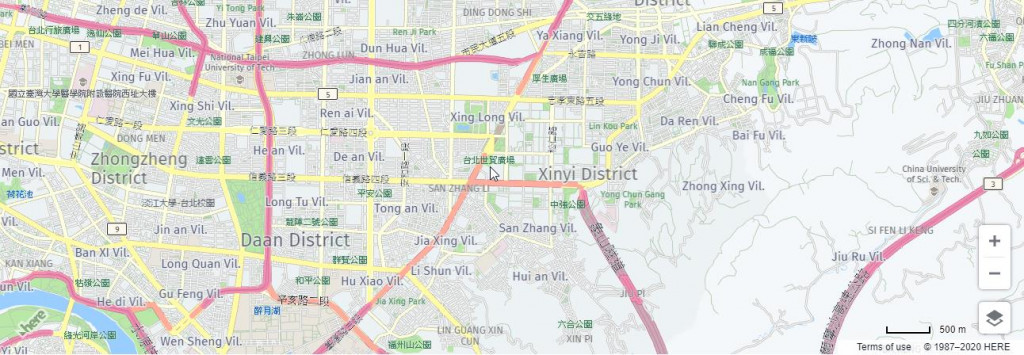
以下範例顯示互動式地圖,該地圖最初以台北101為中心(25.033671°N,121.564427°E)
主要是透過 map.setCenter() 方法和 map.setZoom() 方法來控制地圖位置與縮放級別。
JavaScript
/**
* 傳入map物件,將中心位置設定為台北 101
*
* @param {H.Map} map
*/
function moveMapToBerlin(map){
map.setCenter({lat:25.033671, lng:121.564427});
map.setZoom(14);
}
/**
* 初始化地圖:
*/
//Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
//Step 2: 初始化地圖
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat:50, lng:5},
zoom: 4,
pixelRatio: window.devicePixelRatio || 1
});
// 加入縮放監聽器
window.addEventListener('resize', () => map.getViewPort().resize());
//Step 3: 透過 MapEvents 啟用地圖互動
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// 建立預設的 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
// 在 windows.onload 時呼叫 moveMapToBerlin 並傳入 map 物件
window.onload = function () {
moveMapToBerlin(map);
}
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>設定指定位置為中心和縮放級別</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
執行結果